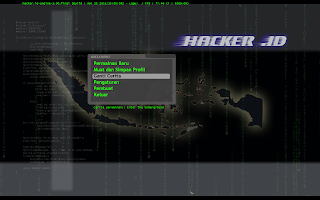
Ciamis-Cyber4rt - Menu Utama Hacker - ID Informasi
tentang hacker, bagaimana mereka bekerja, dan apa motivasi mereka
melakukan hal tersebut memang seringkali kita temui pada beberapa media
massa. Hacker - penguji keamanan atas sesuatu hal, mulai dari manusia
hingga perangkat lunak, tidak memiliki sisi baik atau buruk. Hacker
adalah seperti sebutan untuk pekerjaan-pekerjaan yang lain: pengacara,
hakim, dll. Namun apabila hacker ini mulai bersifat merusak dan
menimbulkan kerugian, beberapa kalangan sepakat menyebut mereka dengan
“cracker”.

Hacker - ID adalah salah satu game simulasi
hacking yang dibuat (ulang) dengan menggunakan bahasa Indonesia yang
baik dan harapannya mudah dimengerti oleh masyarakat Indonesia. Mengapa
di game tentang simulasi hacking? Tujuan dari game ini
adalah mengenalkan dan membiasakan pemain pada terminal sistem operasi
*nix (Unix, Linux, dll) yang pada umumnya adalah sistem operasi yang
digunakan untuk melakukan proses hacking. Sehingga pemain setidaknya
tahu, seperti apa rasanya menjadi seorang hacker.
Download Links:
Hacker - ID dibuat ulang dari framework dari salah satu game hacking
populer, dengan modifikasi pada beberapa tempat dengan tujuan pemain
yang berlatar belakang bahasa Indonesia mudah untuk memainkan permainan
tersebut.
Pemain
bermain pada sisi protagonis. Hal ini penting agar melatih diri
menimbulkan keinginan untuk memanfaatkan teknologi untuk berbuat
kebajikan, bukan sebaliknya. Mengapa protagonis? Seperti yang telah
disebutkan sebelumnya, istilah hacker cenderung mengarah pada konotasi
negatif, padahal sebenarnya hacker hanyalah sebutan, layaknya seperti
pekerjaan lain. Pemain diminta untuk membantu pihak kepolisian untuk
membawa ke pengadilan “cracker” lain yang telah mengacaukan sistem
perbankan.